KIẾN THỨC HAY
Web App Là Gì? Tổng Hợp Những Kiến Thức Bạn Cần Biết Về Web Application
Hiện nay, có rất nhiều loại Web App hay Web Application khác nhau được sử dụng phổ biến & rộng rãi. Tuy phổ biến là vậy, thế nhưng vẫn còn khá nhiều người chưa thực sự hiểu rõ Web App là gì? Để có cái nhìn chính xác nhất về Web Application, mời bạn theo dõi hết nội dung bài viết dưới đây của icall.asia nhé!
Web App là gì?
Web App (viết tắt của cụm từ tiếng anh Web Application) là các ứng dụng phần mềm/chương trình được thiết kế để hoạt động trên trình duyệt web. Người dùng có thể truy cập & sử dụng các tính năng của ứng dụng thông qua trình duyệt web mà không cần phải cài đặt trực tiếp ứng dụng.
Các Web App/Web Application có thể được thiết kế cho nhiều mục đích sử dụng khác nhau & có thể được sử dụng bởi bất kỳ ai (1 tổ chức hoặc 1 cá nhân). Hiện nay, Web Application còn được sử dụng để lưu trữ tập tin, quản lý khách hàng, quản lý dự án,… cung cấp các chức năng giải trí như chơi game & xem phim.

Những lợi ích tuyệt vời khi sử dụng Web App:
- Không cần cài đặt Web App lên ổ cứng nên sẽ không làm ảnh hưởng đến dung lượng của máy tính
- Không yêu cầu cấu hình quá cao, hoàn toàn có thể sử dụng điện thoại di động
- Dễ dàng truy cập các ứng dụng web ở bất kỳ đâu, chỉ cần có internet
- Không cần phải lo về vấn đề tương thích, lý do là vì Web Application vận hành trên nền tảng trình duyệt
- …
Tìm hiểu Web App (Web Application) hoạt động như thế nào?
Để 1 Web App hoạt động, cần có máy chủ web, máy chủ ứng dụng & cơ sở dữ liệu:
- Máy chủ web quản lý tất cả yêu cầu đến từ máy khách (Client)
- Máy chủ ứng dụng hoàn thành các tác vụ được yêu cầu
- 1 cơ sở dữ liệu để lưu trữ thông tin
- Lập trình máy khách thường sử dụng các loại ngôn ngữ như: HTML5/CSS, JavaScript,… để có thể xây dựng giao diện người dùng của ứng dụng
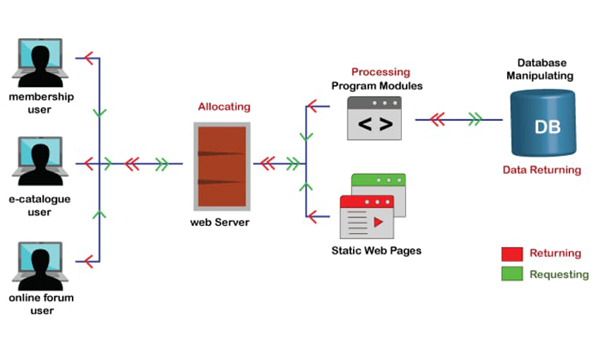
Quy trình hoạt động của 1 Web Application như sau:
- Người dùng tạo yêu cầu đến máy chủ web thông qua ứng dụng web
- Máy chủ web gửi yêu cầu của người dùng đến máy chủ ứng dụng web
- Máy chủ ứng dụng web thực hiện các hoạt động theo yêu cầu: xử lý dữ liệu, truy vấn cơ sở dữ liệu,… sau đó tạo ra kết quả của dữ liệu được người dùng yêu cầu
- Kết quả thu được sau đó sẽ được gửi đến máy chủ web. Máy chủ web phản hồi người dùng thông qua giao diện tương tác với người dùng

Các loại Web Application thông dụng hiện nay
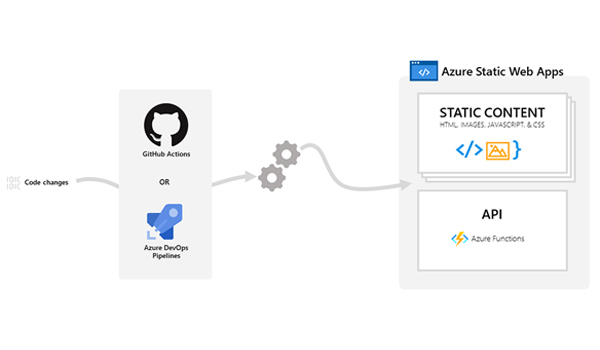
Web App tĩnh
Là 1 loại ứng dụng web đơn giản, chỉ sử dụng các tệp tĩnh như CSS, HTML, JavaScript để hiển thị nội dung trên trang web mà không cần phải tương tác với máy chủ hoặc cơ sở dữ liệu. Các Static Web Application thường được sử dụng để hiển thị các thông tin cơ bản. Ví dụ như trang chủ của 1 công ty, giới thiệu sản phẩm, văn bản hướng dẫn,…
Với sự phát triển của công nghệ, các Web App tĩnh hiện nay đã & đang tích hợp các tính năng tương tác đơn giản với người dùng: hiển thị pop-up, đăng ký nhận thông tin qua email,…

Web App động
Là loại ứng dụng web phức tạp hơn, có khả năng tương tác với người dùng & cơ sở dữ liệu. Dynamic Web App được xây dựng dựa trên các nền tảng lập trình phổ biến như PHP, Python, Java,…
Web Application động có thể thay đổi nội dung & tính năng trên trang web 1 cách động dựa trên hành vi & yêu cầu của người dùng. Đảm bảo dữ liệu không bị rò rỉ hoặc bị tấn công bằng cách sử dụng các tính năng xác thực tài khoản (cần có mật khẩu để đăng nhập).
Ngoài ra, còn 1 số loại Web Application cũng được sử dụng phổ biến hiện nay phải kể đến như: Portal Web App, ứng dụng nhiều trang (Multi Page Application), ứng dụng trang đơn (SPA), ứng dụng web với hệ thống quản lý CMS (Content Management System), Progressive Web Apps.
Sự khác nhau cơ bản giữa Web App & Website thông thường
| Tiêu chí so sánh | Web App/Web Application | Website |
| Đối tượng | Web App/Web Application được thiết kế để tương tác với người dùng | Website bao gồm nội dung tĩnh nhằm cung cấp thông tin đến người dùng |
| Tương tác người dùng | Trong 1 ứng dụng web, người dùng không chỉ đọc nội dung trang mà còn thực hiện các thao tác bằng nhiều hình thức khác như: nhấn nút, nhắn tin trực tuyến, gửi biểu mẫu, thêm vào giỏ hàng, đặt hàng, thanh toán,… | Một trang web chỉ cung cấp nội dung trực quan & văn bản mà người dùng có thể xem & đọc |
| Xác thực | Ứng dụng web (Web App) cần xác thực thông tin, nhằm đảm bảo tính bảo mật của tài khoản. Ngăn chặn truy cập trái phép, rò rỉ nguồn thông tin riêng tư | Xác thực thông tin không bắt buộc đối với hầu hết các trang web cung cấp thông tin đơn thuần. Người dùng có thể yêu cầu đăng ký để nhận thông báo tùy theo nhu cầu sử dụng |
>>> Xem thêm: ADSL Là Gì? Tìm Hiểu Cách Thức Hoạt Động & Lợi Ích Khi Sử Dụng Mạng ADSL
Qua những nội dung vừa được chia sẻ trong bài viết trên, icall.asia đã giúp bạn hiểu rõ Web App là gì, sự khác nhau cơ bản giữa Web Application & Website. Nếu cần thêm thông tin hoặc vẫn còn một số thắc mắc, câu hỏi liên quan cần hỗ trợ giải đáp, xin vui lòng liên hệ trực tiếp số hotline phòng kinh doanh.
iCall - Chúng tôi là chuyên gia cung cấp Giải pháp tự phục vụ, Gọi không dây, Xếp hàng tự động...Được khách hàng tin dùng tại Việt Nam.



 Hotline: 02838425001
Hotline: 02838425001 Tư vấn báo giá
Tư vấn báo giá
Bài viết liên quan
Cách tra cứu mã vận đơn bưu kiện của đơn vị Viettel Post tại nhà
Ngày nay việc theo dõi đơn hàng trở nên dễ dàng hơn bao giờ hết. [...]
Th9
Sự khác biệt giữa chuyển phát tiết kiệm và chuyển phát nhanh
Ngày nay, việc chuyển phát hàng hóa đã trở thành một phần không thể thiếu [...]
Th9
Top đối tác giao hàng tốt nhất cho kinh doanh thương mại điện tử
Cùng với sự phát triển mạnh mẽ của việc giao thương và mua bán hàng [...]
Th9
Tổng đài 1800 là gì?
Tổng đài 1800 đã trở thành một công cụ không thể thiếu trong hoạt động [...]
Th9
Doanh nghiệp hiện nay có nên lắp đặt tổng đài ảo hay không?
Các doanh nghiệp có nên lắp đặt tổng đài ảo hay không? Đây là câu [...]
Th9
Giá vốn hàng bán là gì? Hướng dẫn cách tính giá vốn hàng bán
Hiểu rõ giá vốn hàng bán vừa giúp nhà bán hàng nắm bắt được chi [...]
Th8